Yep, it happens to everyone, me included.
Last month, I finished a website reboot for a long time client, Bobbin Beam, an awesome voice over artist.
Loved many aspects about how this project worked out.

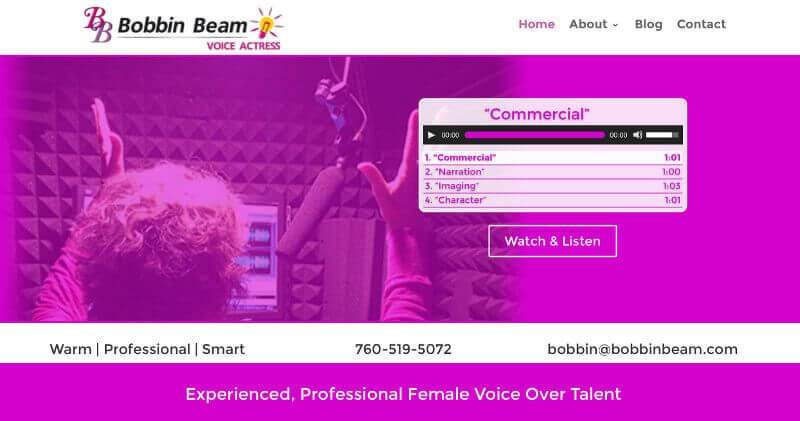
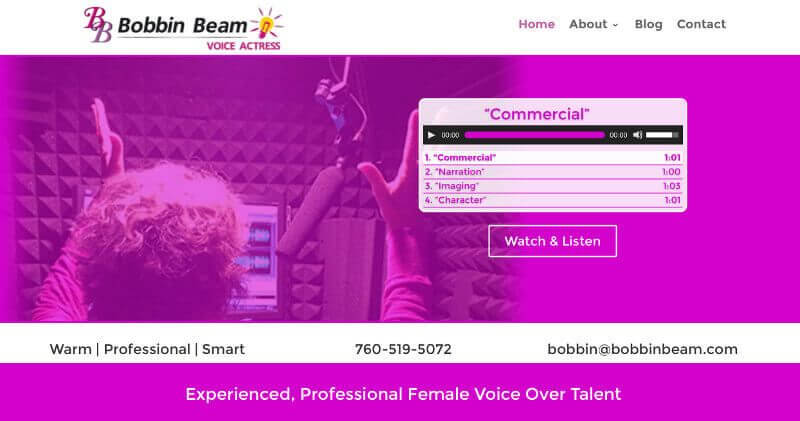
Above the fold view
Above the fold
I loved how the new logo came together with the site. Bobbin provided it and we built the color theme off of elements in the logo. She provided a number of amazing photos to work with. Personally, loved the image we have of her working in the booth for many reasons. The image shows her, shows her amazing booth and the microphone. It shows her hands. All this conveys her in action, voice acting specifically, but also conveying trust and movement and action and getting things done.
Depending on the scenario, the clickable phone and email addresses will either appear above or below the slider. We customized the playlist that comes with WordPress with some CSS customizations. Over the years, we have tried many audio plugins, but with time they tended to bug out and stop working permanently or temporarily.
Below the fold
We have lots of goodies. Testimonials and an image consolidating the logos of just a few of the amazing clients Bobbin has worked with recently.
It was definitely a challenge to showcase all of the terrific logos of her own clients!
Loved how working with the Divi theme we were able to layout her image right next to the contact form. The contact form was important, but email and phone is twice as important.
Bobbin did a great job writing up copy for the site. She has years of experience herself as a blogger and of course professionally as a voice over artist reading copy and working with her own clients to get things just right.
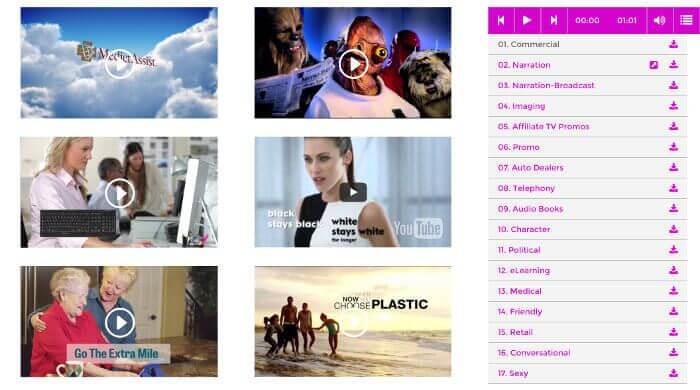
Bobbin created some branded youtube videos to highlight her demos. These turned out awesome and fit right in with the color theme. Again, divi made this easy to get things right. In addition to the two on the home page, we also have 6 more on her audio and video demo voice over page.

voice over Video audio demo page example
Gimp Tricks
With both of the images, we worked to fade the images at the edges, add a color filter on top of the one with the slide at the top and help the images fit in with the general color scheme of the site. I do not have a video of my own for this. (being honest it’s a trial and error thing as it’s not something I do more than a handful of times per quarter and I am new to Gimp to boot)
These two quick videos (I found long after I did this) are about the most concise examples of the two techniques that are needed. If had made a tutorial video for this, it probably would have been twenty minutes. Both of these videos are around 2 minutes.